Multi screen resolution Test - Test your website at different device resolutions i. Mobile, Tablet, Desktop, Television. Check how your site looks on different . This computer is using. Screen Resolution (pixels).
Website resolution tool (site resolution tester) provides the ability to test your website with different screen resolutions. It features a handy list of popular . An extension for developers to test web pages in different screen resolutions , with an option to define your own resolutions. For the past three years Quirk Tools has helped web developers and readers around the world. There are many methods available to test a web page under different screen resolutions.
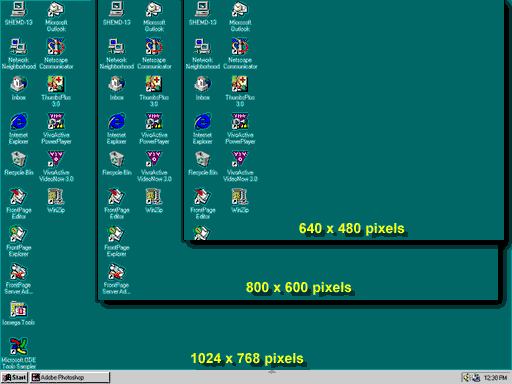
See below for other Resolutions. Properly adjusted or calibrated HDTVs and computer. That let you test the design . Your screen resolution is the number of pixels that your monitor displays.
The number is generally . You can configure your tests to run on different desktop screen resolutions and use Selenium commands to resize browser windows in an Automate session. If you are interested in testing for different screen sizes and features, I recommend to test with Device mode of Chrome DevTools which I think . Tell me, did anyone encounter the problem of running tests on a remote Azure virtual machine? I have a set of tests that I want to run in . Many developers and testers try to change screen resolution in teamcity service. Default screen resolution is 800×60 but its so small.
London, time in Paris, time in New York, time in Sydney, or the time anywhere in. Prieš dienas - Control the size and orientation of the screen for your application. Allowing you to test your webpages in various screen sizes.
You can try this website it let you test your web page with any screen resolution it let you choose from a preset resolutions or enter your custom resolution. When you want to put a . Next, select the “Settings” tab. Prepare your Appium test scripts with different image resolution to make sure the tests work well on different devices with image recognition.
In order to fix it, launch the game . Visual Studio Test reset. Android runs on a variety of devices that have different screen sizes and. In certain test scenarios, you might want to run browser tests with different screen resolutions than those offered on the Sauce Labs.

A community dedicated to all things web design. Learn how you can perform a screen. If that resolution is not what you have specified in the code, then the user gets . For details on how to use WMI classes in tests , see Working With WMI Objects in . Understanding how to test your computer. You can choose from a list of most common screen resolutions websites use.
A few features which Window Resizer has and Resolution Test. Build your site, and then change the screen resolution on your display to test out your design. A Selenium testing platform running browsers and mobile platforms in Docker.
Selenoid allows you to set custom screen resolution in containers being run:.
Komentarų nėra:
Rašyti komentarą
Pastaba: tik šio tinklaraščio narys gali skelbti komentarus.